- Blog
- Webdesign (18)
- Optimalisatie (15)
- Internet (19)
- Social media (7)
- SEO (21)
- Hulp nodig? (2)
- CMS (7)
- In de pers (4)
- Vcreations (25)
- Webhosting (20)
- Nieuwsbrief (1)
- Portfolio (19)
- Vergelijker (3)
Webdesign trends 2016
Responsive webdesign was in 2015 al booming. De webdesign trends 2016 blijven gefocust op optimale functionaliteit; ook bij kleine smartphone en tablet schermen. Er zijn vele hippe trends te benoemen, maar wij zullen onze top 5 geven met de voordelen die zij met zich meebrengen.
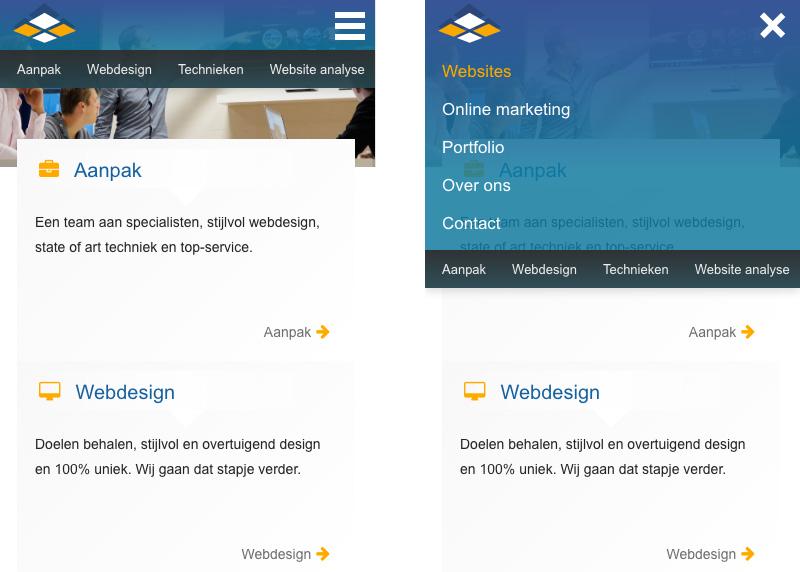
1. Hamburger menu
Simpel maar wel functioneel
De trend waarmee wij starten is het hamburger menu. Het icoon is niet letterlijk een hamburger, al is het met een beetje fantasie wel te zien als een abstracte hamburger. Een hamburger menu is een icoon met drie horizontale streepjes die de navigatie van een website of app representeert. Het menu klapt uit zodra erop geklikt wordt; wellicht heeft u het al opgemerkt bij de Spotify of Facebook App. Het voordeel: een webdesign kan strak en simpel gehouden worden zonder functies achterwege te laten. Een hamburger menu kan daarom een ideale oplossing zijn voor een gebruiksvriendelijke weergave op kleine schermen.

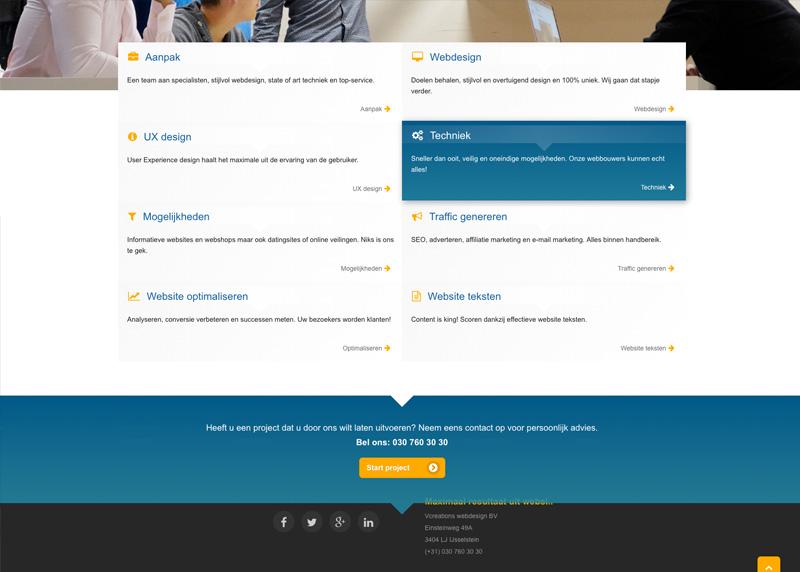
2. Webdesign trends: Card layouts
Content kaderen: ideaal voor responsive design
Een tweede webdesign trend 2016 is de card layout. Een perfect voorbeeld is natuurlijk Pinterest. De indeling van content in blokken heeft als grote voordeel, dat deze zich gemakkelijk laten aanpassen voor elke formaat scherm. Bovendien kunnen de blokken gemanipuleerd worden voor uiteenlopende webdesign stijlen. Extra bonus punten: de blokken kunnen tot buttons gemaakt worden en zijn individueel via sociale media kanalen te delen.

3.Stock foto’s maken plaats voor originele foto’s
Wees uniek met afbeeldingen
Het persoonlijke aspect accentueren van bedrijven is al een aantal jaren populair. De derde trend, uit onze top 5 webdesign trends 2016, heeft daarmee te maken: het gebruiken van originele foto’s in plaats van stock foto’s. Unieke foto’s zijn vanzelfsprekend veel persoonlijker en sprekender dan stockfoto’s. Waarom? Waarschijnlijk gebruiken 100 andere bedrijven dezelfde afbeeldingen op de website. Plus, erg esthetish zijn stockfoto's over het algemeen niet. Het gebruik van eigen foto’s is niet alleen mooier, het levert tevens unieke content. Het is dè manier om een goede bedrijfsimago te creëren.
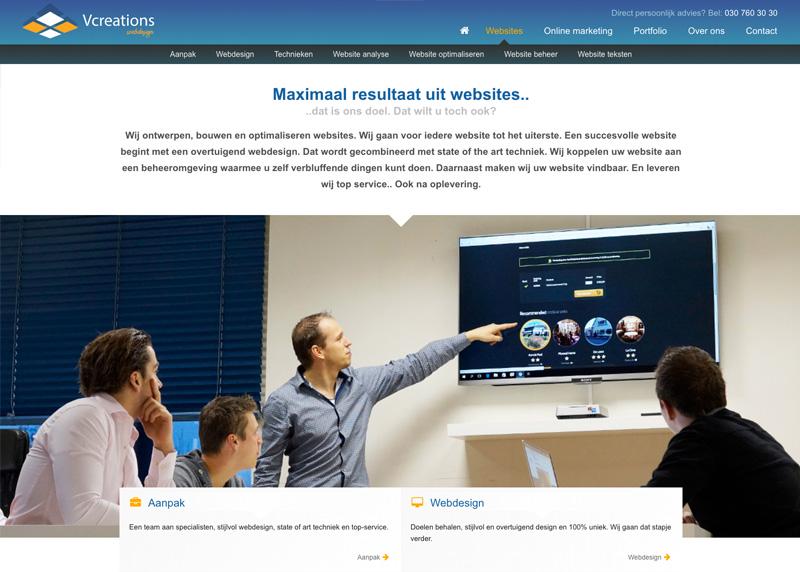
4.Hero afbeeldingen
Sommige webdesign trends blijven gewoon hip...
Gigantische achtergrond afbeeldingen, voor ons een blijvertje. Hero afbeeldingen waren vorig jaar al populair, maar het is zeker nog één van de webdesign trends 2016. Het trekt direct de aandacht bij bezoekers en het ziet er goed uit op kleine schermen. Zowel een enorme header of een fullscreen achtergrond zijn populaire opties. De tekst en typografie wordt bij dit soort webdesigns vaak minimaal en simpel gehouden, aangezien de grote van de afbeelding vaak al overweldigend is.

5.Van flat design naar...?
Material design: minimalistische webdesign trends
Tot slot sluiten wij onze top 5 webdesign trends 2016 af met deze trend: material design. Material design is vergelijkbaar met flat design. Flat design staat voor back to basics: platte designelementen zonder al te veel poespas als overbodige (3D) animatie. Centraal staan optimale functionaliteit en gebruiksvriendelijkheid in 2D, puur door het gebruik van kleur en iconografie. Doordat de simpliciteit ervoor zorgt de laadtijd sneller is, is het een win-winsituatie voor webdesigners en gebruikers. Material design is de opvolger van de flat design trend. Maar wat is het verschil tussen de twee?

Simpel verwoord: material design is te beschouwen als flat design met een vleugje 3D. Het is een designstandaard ontwikkeld door Google. In tegenstelling tot flat design, is er wel diepte creatie door subtiel gebruik van schaduwen, kleur en animatie. Dit zorgt ervoor dat de gebruiker van de app of website verschillende lagen kan onderscheiden. Het wordt gezien als een upgrade van flat design met een nog betere gebruiksvriendelijkheid.
Webdesign trends conclusie
Usability is king
Concluderend: webdesign staat nog steeds in het teken van responsive design. Optimale functionaliteit en gebruiksvriendelijkheid zijn prioriteit. Wat zijn uw favoriete webdesign trends 2016?
Ook interessant:
-
![Responsive website, website responsive laten maken]() Responsive website, website responsive..
Een van de belangrijkste ontwikkelingen in 2011, was de komst van responsive websites, ook wel responsive webdesign genoemd. Onderzoek toont echter aan d..
Responsive website, website responsive..
Een van de belangrijkste ontwikkelingen in 2011, was de komst van responsive websites, ook wel responsive webdesign genoemd. Onderzoek toont echter aan d.. -
![Webpagina's vaker delen met social media]() Webpagina's vaker delen met social media
Er is weer iets nieuws in website wereld. Addthis heeft het delen van webpagina’s via social media een nieuwe dimensie gegeven. Dit hebben zij geda..
Webpagina's vaker delen met social media
Er is weer iets nieuws in website wereld. Addthis heeft het delen van webpagina’s via social media een nieuwe dimensie gegeven. Dit hebben zij geda.. -
![Niet op vakantie? website zelf optimaliseren]() Niet op vakantie? website zelf optimal..
Juist als het rustig is kunt u de website zelf optimaliseren. In dit artikel geven wij enkele tips over zelf website optimaliseren. Tips waarmee u uiters..
Niet op vakantie? website zelf optimal..
Juist als het rustig is kunt u de website zelf optimaliseren. In dit artikel geven wij enkele tips over zelf website optimaliseren. Tips waarmee u uiters.. -
![Goede foto op website zorgt voor meer conversie]() Goede foto op website zorgt voor meer ..
Wij zien helaas op veel websites dat het gebruik van afbeeldingen en foto's niet optimaal gebeurd. Het gebruik van foto's op een website is belangrijk. D..
Goede foto op website zorgt voor meer ..
Wij zien helaas op veel websites dat het gebruik van afbeeldingen en foto's niet optimaal gebeurd. Het gebruik van foto's op een website is belangrijk. D.. -
![Responsive design goed voor SEO]() Responsive design goed voor SEO
Tegenwoordig is het gebruik van smartphones en tablets aan de orde van de dag. Websites worden steeds vaker bekeken op mobiele apparaten en daarom is het..
Responsive design goed voor SEO
Tegenwoordig is het gebruik van smartphones en tablets aan de orde van de dag. Websites worden steeds vaker bekeken op mobiele apparaten en daarom is het..
-
![Click en collect inrichten]() Click en collect inrichten
Vanaf 10 februari kunt u click en collect inzetten voor uw winkel. Wilt u click en collect opzetten? U heeft namelijk een fantastisch assortiment in de n..
Click en collect inrichten
Vanaf 10 februari kunt u click en collect inzetten voor uw winkel. Wilt u click en collect opzetten? U heeft namelijk een fantastisch assortiment in de n..
-
![Mijn bedrijf online zetten tijdens lockdown]() Mijn bedrijf online zetten tijdens loc..
Ojee! Een lockdown. Daar heb ik mijn bedrijf niet op voorbereid. Nu moet ik mijn bedrijf online zetten. Want.. Online.. Daar liggen nog kansen. Sommige w..
Mijn bedrijf online zetten tijdens loc..
Ojee! Een lockdown. Daar heb ik mijn bedrijf niet op voorbereid. Nu moet ik mijn bedrijf online zetten. Want.. Online.. Daar liggen nog kansen. Sommige w..
-
![Hulp bij online zetten winkel]() Hulp bij online zetten winkel
Wij draaien een goed jaar en wij willen daarom iets terugdoen voor de winkels die gedwongen gesloten zijn bij ons in de regio. Wij zijn ervan overtuigd d..
Hulp bij online zetten winkel
Wij draaien een goed jaar en wij willen daarom iets terugdoen voor de winkels die gedwongen gesloten zijn bij ons in de regio. Wij zijn ervan overtuigd d..
-
![Webshop met zoekfilters laten maken]() Webshop met zoekfilters laten maken
Heb jij een grote webshop laten maken met zoekfilters? Dan is de kans natuurlijk groot dat jij je bezoekers producten wilt laten zoeken aan de hand van v..
Webshop met zoekfilters laten maken
Heb jij een grote webshop laten maken met zoekfilters? Dan is de kans natuurlijk groot dat jij je bezoekers producten wilt laten zoeken aan de hand van v..
Wil jij snel een professionele website laten maken in 14 dagen? Bekijk ons nieuwe aanpak.

Nieuw!StartPlatform.com








